Many Shopify merchants often face challenges when it comes to implementing multiple filter trees for different collection pages in their stores. So, in this article, let's go through a quick guide to seamlessly create customized filter trees for each collection page on your store.
By doing so, you can enhance the shopping experience for your customers while maintaining flexibility in showcasing your product details.
What are Shopify filter trees and collection pages?
Shopify filter trees refer to the hierarchical organization of filters or attributes that help customers narrow down their product searches within a specific collection. These filter trees are like the wise old sages who help your customers navigate the vast wilderness of products.
A collection page on Shopify is a dedicated webpage that displays a curated selection of products grouped together based on specific criteria or categories. With a collection page, you can organize products based on themes, categories, or any criteria you fancy, making it easier for customers to explore and discover.

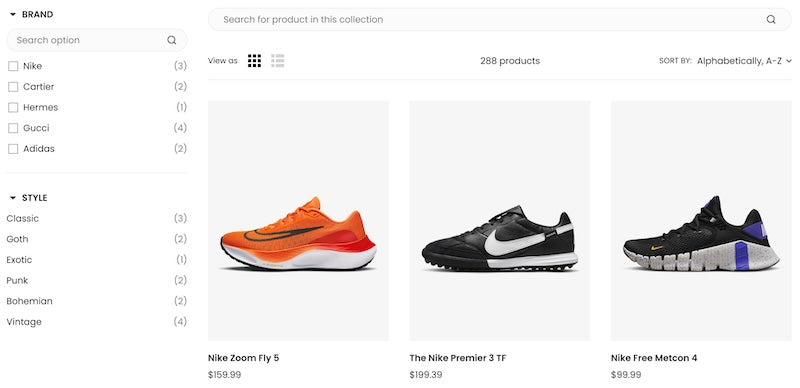
Example of filter trees on a Shoes collection page
When customers visit a Shopify collection page, they can use the filter trees to select specific attributes or criteria they desire, such as size, color, price range, or product type.
The filter trees dynamically update the displayed products based on the selected filters, providing a more personalized and focused shopping experience.
Why creating different Shopify filter trees on different collections?
In your eCommerce website, not all product collections are the same.
Say, if you are running a fashion store, you might want to display different filter trees for different product collections. For example, for the Women’s Shoes collection page, you might want to include essential filters like shoe size, color, style (e.g., heels, flats), and material (e.g., leather, fabric). Additionally, specific filters such as heel height, toe shape, or occasion (e.g., casual, formal).
However, another collection catalog, like Men’s Shirts, may have filters like shirt size, color, fit (e.g., slim fit, regular fit), sleeve length, and fabric type.
By tailoring the filter trees to each product collection, your eCommerce store allows shoppers to refine their searches based on relevant attributes, making their shopping experience more efficient and enjoyable.
This approach ensures that shoppers can easily discover products that align with their preferences while providing a visually cohesive and user-friendly interface.
How to create different Shopify filter trees for different collection pages?
There are 2 ways to create different filter trees and assign them to different collection pages on your store.
You can do it by manually adding custom HTML code to your theme file. However, this method takes time to customize if you need complex filter tree levels with diverse storefront filter options (plus sometimes the messed up code).
The second and best way to create distinguished filter trees for different collection pages is to use an intuitive filter and navigation app like Boost.
Comparison: Boost's Product Filter Feature vs. Manual Custom Code
| Boost's Product Filter feature | Manual Custom Code | |
|---|---|---|
| Pros | - Time and effort-saving | - Free |
| - Powerful filter options tailored to your custom filter trees with just click | ||
| - Beautiful display in an instant | ||
| - Free trial period (first 14 days) | ||
| Cons | - Requires installation of the Boost app | - Coding knowledge is required |
| - Time-consuming for editing and fixing code to have your desired filter tree options and layout |
How to manually add filter trees for each collection page
✅ Note: Always backup your theme before adopting any changes
Step 1: Create a new collection template.
Go to your Shopify admin, then go to Online Store > Themes.
To edit the theme of your choice, simply click on the three dots of the desired theme and then select Edit code.

Step 2: To add a new template in the Templates directory, navigate to the directory and select Add a new template.
Next, create a custom template for the collection type; name it as you like, i.e., "2024womenshoes.custom”.

Step 3: Add your custom code
Please keep in mind that the specific code will vary depending on your theme and the type of filters you intend to incorporate. That’s why this method requires you to have coding skills.
Example:

Then Save changes.
Step 4: Applying this new template to your collections
To assign your new template to a collection, navigate to Products > Collections, select the collection you want to assign this custom filter tree and choose your new template from the Theme templates section.
In this example, it will be 2024 women shoes template we’ve created in the previous step.

Finally, scroll down til the end and click Save, then take a look at your new filter tree.
How to add different filter trees for different collection pages with Boost app
Step 1: Install Boost app
If you haven’t installed our app, here’s your link: Install Boost AI Search & Filter app. It only takes a few clicks and minutes to complete your installation.
Step 2: Setup your Filter trees
Go to Boost AI Search & Discovery’s app admin, hover on Filter menu and select Manage filter trees.

Step 3: Choose a filter tree to assign them to your desired collection.

In this view, you can see all the default and custom filter trees you created.
Click on any filter tree you want to make them visible on your collection page. You can also create a new filter tree. Here, we choose to display Women Shoes 2024 filter tree with filter options dedicated to Women Shoes 2024 collection.

Inside the Women Shoes 2024 filter tree, in the Collections field, select the collection page where you want this filter tree to appear.
Scroll down to Save changes.
That’s all!
What other merchants talk about Boost’s filter feature
Boost is a must-have app for all our eshops. It showcases all the different variations as products, so users are more likely to experience our offer from the start. With it's admin-customizable filtering option, the Boost app lets you sort and filter your products just the way to need. The support team is also great - they never fail to deliver each time a fix is needed. Highly recommend using the app!
Steelcase Shop UK, No 2023 | +2 years using the app
This filter application is truly exceptional, and I highly recommend it to anyone in search of a user-friendly solution. With its intuitive interface and straightforward features.
Ellie, Jan 2024 | 8 months using the app
