Site speed is an important factor in Search Engine Optimization (SEO) and sales conversion. That's why the Boost Product Filter & Search team pays a great deal of attention to refining our app to help your Shopify page speed get a higher score on Google PageSpeed Insights.
What is Google PageSpeed Insights?
As the No.1 search engine, Google serves not only browsers but also website owners. It has developed a bunch of free tools for site builders to monitor and improve their web so it can rank top on the search result page (SERP).
While Google Analytics gives a further look into website traffic, Google PageSpeed Insights take care of another critical factor in search engine optimization (SEO) - website speed.
A brief explanation for tech dummies
“PageSpeed Insights (PSI) reports on the performance of a page on both mobile and desktop devices, and provides suggestions on how that page may be improved.” - Google
PSI uses a scoring system from 0 to 100 to evaluate your Shopify page speed. The higher, the faster.
A score of 90 or above is considered good. 50 to 90 is a score that needs improvement, and below 50 is considered poor.
One common misunderstanding about PSI is that it is often mistaken with load time. In fact, load time is a component of the PSI performance score.
This score is determined by running Google
A PSI score consists of 6 components:
- First Contentful Paint (FCP): quantifies the time from the moment the page starts loading to when any part of the page's content is rendered on the screen.
- Speed Index (SI): measures how quickly content is visually displayed during page load.
- Largest Contentful Paint (LCP): measures the load time of the primary–or "largest"–content. It shows how long a user is actually able to see the content of a page.
- Time To Interactive (TTI): quantifies the time from the moment the page starts loading to the moment its main sub-resources have loaded and it is capable of reliably responding to user input quickly.
- Total Blocking Time (TBT): marks the period between First Contentful Paint (FCP) and Time to Interactive (TTI).
- Cumulative Layout Shift (CLS): evaluates how much a page's content visually shifts around when the first user interaction happens. It signals visual stability.
Why you should pay attention to PageSpeed Insights metrics
Users expect a web page to be lightning-fast
Countries around the world are pushing to implement 5G mobile networks. This reflects the race for speed in cyberspace.
Online users want things to load faster and faster.
Hubspot reveals that 64% of mobile users expect pages to load in 4 seconds or less while regarding desktop browsers, 47% want a webpage to load in less than 2 seconds.
Google also takes processing time into account when it comes to ranking on SERP.

Your site needs to be loading in milliseconds to rank in the top 10 positions on Google. (Source: SEMrush)
There is a correlation between the Shopify page speed and conversion
E-shoppers are demanding. Dissatisfaction with a website's performance makes up to 79% of customers less likely to give the same site a second chance. 1-second delay can cause a 7% reduction in conversion.
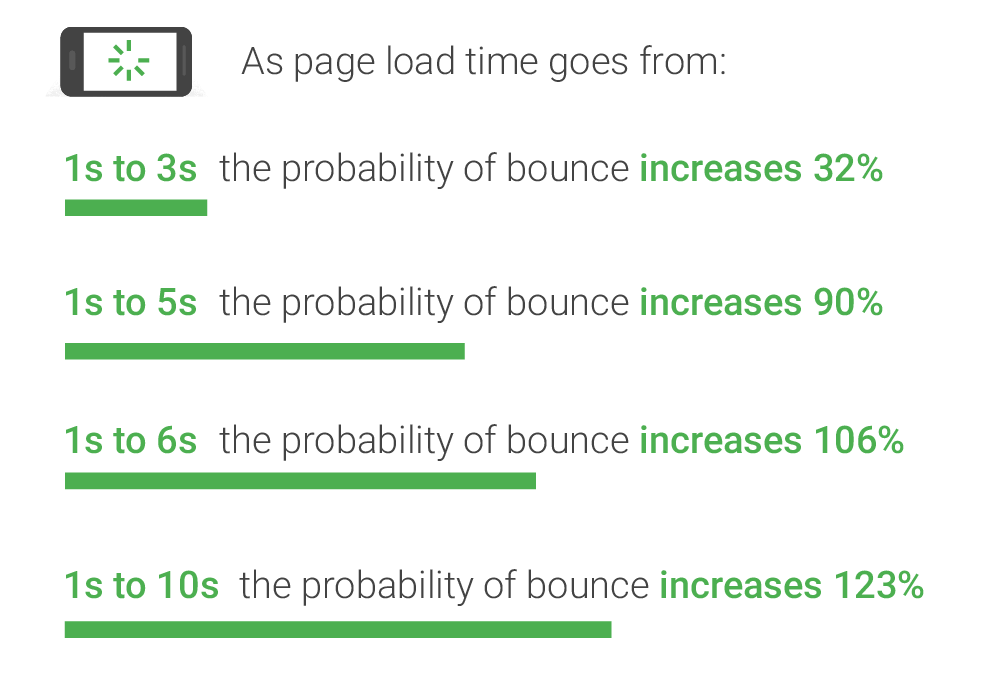
According to research done by Google, an increase in page load time can impair bounce rate to a great extent.

Source: Think with Google
What we have done to help increase PSI Score
Reorganizing JavaScript, CSS files
In case you have no idea what JavaScript and CSS are and what we do with them, here is a short explanation.
“JavaScript is a logic-based programming language to modify website content and make it behave in different ways in response to a user's actions.” - Hubspot
Boost Product Filter & Search uses JavaScript for our filter and search functions, so whenever you interact with the filter tree or perform a search on the search box, the website will return the correct results.
CSS or Cascading Style Sheets is also a programming language, but it works more on how elements of a website should look on the frontend of the page.
“CSS helps to style this content so it appears to the user the way it was intended to be seen.” - Hubspot
We can change the appearance of the filter tree, styling the search box thanks to CSS script.
To optimize those things, we split script files into three smaller folders for both JavaScript and CSS:
- Filter function
- Instant search function
- Third-party libraries
By doing so, your website will only load the folder it needs for a particular user’s behavior. Also, many separate files can be loaded at once to reduce processing time.
We’ve also improved metrics by simplifying JavaScript, including the Total Blocking Time, Speed Index, and Time To Interactive.
We’ve improved metrics by simplifying CSS, including First Content Paint and more.
Removing unnecessary files
In addition to restructuring script folders, we also eliminate redundant files to make your website’s file size around 30% more compact. The code is simpler, meaning you have a faster script execution time.
Moreover, we've reduced the HTML complexity of the filter tree while still keeping the same look and functionality. This helps to accelerate the rendering time of the filter tree after each filter engagement.
Promising results so far!

An example of a store using a clean Debut theme that we tested. You can see the increase in page speed score from 88 to 93 after upgrading to the latest Boost app.
Before releasing the upgraded frontend library, we carried out an experiment to see if our time and effort would pay off.
We tested on several popular Shopify themes, including Debut, Turbo, Warehouse, and Prestige in both development stores and customers' stores (with their permission). The result was very positive. The overall score on both desktop and mobile increased significantly. The highest score difference was up to 20 points on Google PageSpeed.
It’s important to note that the page speed can be affected by many factors other than our app. However, we are and we will keep doing our best to help your site run as fast as possible. That's what we can promise you.
The holiday season is approaching and Boost is excited to accompany you going through the biggest sales of the year. Stay tuned for other good news from Boost and connect with us via Facebook, Twitter, and LinkedIn to get the latest updates in eCommerce.